
No matter what website you have, you can’t afford to ignore website accessibility.
Not only does it impact your ability to sell to persons with disabilities (PWDs), but you could even face serious lawsuits related to the Americans with Disabilities Act (ADA).
No matter which way you look at it, you stand to lose big time if your website isn’t accessible.
Find out the “What’s?” and “Why’s?” behind web accessibility – and how to make your site accessible and ADA-compliant.
Overview of the ADA
The ADA advocates that everyone, including PWDs, should have non-discriminatory access to various aspects of life, such as places of public accommodation (as stated in its Title III).
This doesn’t just include physical spaces, such as hotels and restaurants, but also websites, as determined by the Department of Justice in 2018.
That’s why the ADA requires websites to be accessible to PWDs – if non-disabled people can access and navigate your website, so should PWDs.
If PWDs can’t use your website or consume your content because it lacks accessibility features, they can file a complaint or sue you for ADA violation.
You can pay up to $75,000 for your first offense, $150,000 for the next ones, and $50,000 for settlement. You can also lose your customers and ruin your brand image.
If you’re leaving things to chance, hoping you won’t encounter any ADA-related issues, think again. ADA litigations have surged by over 300% from 2013 to 2019, with a top record of 11,053 cases last year.
Small, medium and big businesses all face this risk. Even famous names received thorny ADA lawsuits, such as sites by Beyonce, Hooters, Domino’s Pizza, Avanti Hotel, etc.
With people obtaining information and transacting on the internet, you need your site to be accessible now more than ever.
The problem is: Manually remediating an accessible website is expensive and inefficient. It costs tens of thousands of dollars and can take around six to 10 months to be completed. Plus, when your site updates, all the coding you did (or some portions of it) can disappear, causing compliance gaps.
accessiBe – The leading web accessibility solution
accessiBe is the first fully automated web accessibility solution powered by artificial intelligence (AI).
It is trusted by established brands, such as Seiko, Avon, Hilton Columbus, Intex, Playmobil, Quiksilver, and many more — making it the leading web accessibility technology.
Besides ADA Title III, accessiBe helps you comply with other accessibility regulations:
- Section 508 of the Rehabilitation Act of 1973 (a US federal law),
- European Accessibility Act (EAA/EN301549),
- Accessibility for Ontarians with Disabilities Act (AODA), with the Accessibility Canada Act (ACA),
- Israel Standard (IS) 5568, and others.
To ensure your site follows the provisions of the mentioned laws, accessiBe offers several robust adjustments, such as functionalities, mostly about your user interface (UI). accessiBe does this by remediating your website according to the WCAG, web content accessibility guidelines 2.1 AA, which are the most widely adopted and recognized standards for web accessibility.
Try accessiBe FREE for 7 Days Here
The power of accessiBe’s AI
accessiBe’s AI technology makes it unique among its competitors – it is the only accessibility solution that’s AI-powered and fully-automated.
Its AI is responsible for fulfilling 70% of the WCAG 2.1 requirements, which happens to be the most tedious part of web accessibility compliance: the screen reader and keyboard navigation enhancements for the blind and motor-disabled.
Before accessiBe existed, these compliance requirements were mostly tackled manually. Dynamic and large websites were especially challenging to keep compliant because new pages and content are added frequently — while ensuring all of its elements are accessible to impaired users.
accessiBe and screen readers
To recognize what’s on your page, blind persons rely on their screen readers — these are applications that transform text and visual content into recognizable outputs, such as Braille or audible speech.
With a text-to-speech (TTS) engine, screen readers relay information that blind customers can hear through speakers or earphones.
Texts on the computer screen can also become Braille characters. As the information changes, so do the Braille symbols, and blind users get refreshable content straight from their devices.
To describe visuals to blind visitors, these software programs can even transmit alternative texts for photos and images.
For blind users, these screen readers completely replace the screen, functioning on both the device’s operating system and browser engine.
As screen readers operate on the browser’s side, WCAG requires sites to be fully optimized for the said software through the Accessibility Rich Internet Applications (aria).
Aria is a group of attributes that specify the means to make web content and applications (particularly those developed with JavaScript) more accessible to PWDs.
They supplement HTML, enabling interactions and widgets used frequently in applications to be transmitted to assistive technologies if there are no other mechanisms available.
Screen readers depend on aria attributes and behavior-related adjustments to help blind users move around your site. Most websites, however, lack them.
So, what does accessiBe do?
It applies machine learning techniques to examine your site’s architecture, functionality, and widgets, including pop-ups, forms, menus, dropdowns, and validations.
Its AI visually matches these site elements to millions of other websites, learning by context their functionalities in a page the way humans do.
The AI then integrates aria attributes (based on the best web development practices and guidelines) and behavior adjustments to give screen readers full context and let blind persons surf your websites correctly.
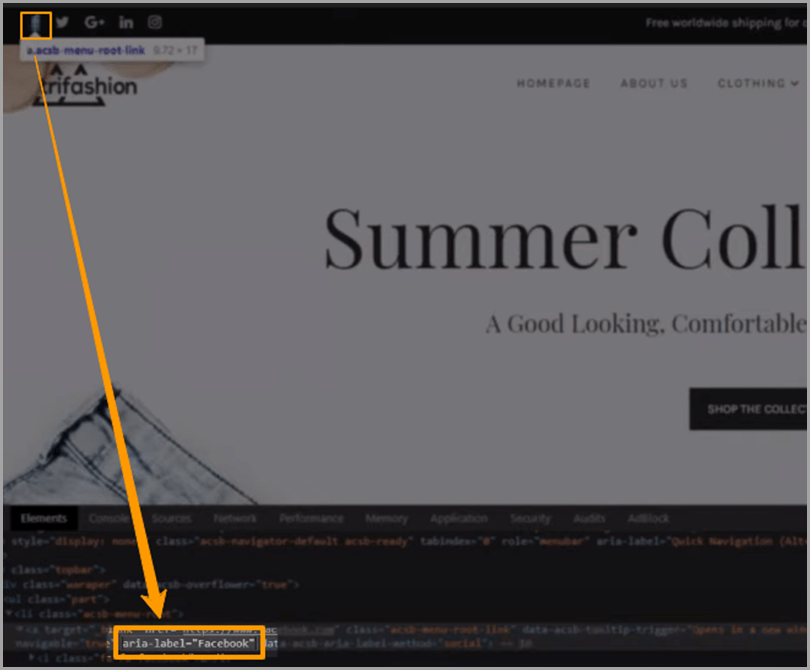
Let’s say your blind customer hovers over your Facebook social button. The screen reader doesn’t understand what the icon means, so it only says, “Link.”
With accessiBe and the aria labels inserted, the screen reader can say, “Facebook link,” helping your site visitors understand better what the cursor is on.

What’s more, through image recognition and Optical Character Recognition (OCR) technologies, the AI creates precise descriptions of your visuals (this happens on the fly within seconds).
These aria attributes and photo and image descriptions are what the AI relays to your blind visitors’ screen reading software to understand your content.
For instance, if your blind visitors stopped at an image promoting a 50% off travel shopping sale without alt tags, screen readers may only read it as “Image, Sale.”
With accessiBe’s AI, it tells screen readers that the image contains luggage with retro clothing on a wooden floor, and a text saying “Travel Shopping 50% off.” The software can then relay this to your blind customer.

accessiBe’s AI works with some of the most popular screen readers, such as NVDA and JAWS for Windows, TalkBack for Android, VoiceOver for iOs and Mac, and ChromeVox for Chromebooks.
These programs are often cited in ADA violation lawsuits for inaccessible websites’ incompatibility with them — so accessiBe is optimized for them as well.
Try accessiBe FREE for 7 Days Here
accessiBe and keyboard navigation
Customers depend on keyboards to move around sites when they have motor impairments, muscle weakness, or injuries that make directing or clicking with a mouse difficult.
The problem is: keyboard-only operation and navigation are lacking in most websites. WCAG, however, mandates that all functionality be operable through the keyboard.
Here’s how accessiBe overcomes that problem.
accessiBe’s contextual understanding AI engine applies the necessary coding changes automatically, empowering visitors to move around their site using specific keys.
As shoppers land on the accessiBe-powered site and hit the tab key (the standard navigation key), accessiBe switches the accessible mode on. It shows the keyboard navigation bar, and lets the visitors choose whether to view the accessibility statement, skip to header or footer, or navigate with the Accessibility Panel:

Disabled customers can press Tab to navigate all buttons and links, Esc to close pop-ups and dropdowns, and keyboard arrows for menus, sub-menus, and others.
Round-the-clock compliance
Before accessiBe came to be, maintaining ADA compliance was even harder than achieving it.
Each time you update the site with new content, pop-ups, forms, images and videos, menu items, blog posts, etc. without manually checking compliance, you create accessibility gaps and violate the ADA (all over again).
The good news?
accessiBe’s AI ensures that every update on your site follows the ADA standards by scanning your website every 24 hours (and making the necessary adjustments) – keeping you compliant round-the-clock.
aCe – Free accessibility checker
If you’re not sure whether your site is accessible or not, find out using aCe, an always-free, stellar online web accessibility auditing tool powered by accessiBe.

aCe serves as a reliable industry standard for testing your site’s accessibility, designed to support the first steps in achieving accessibility and yielding an in-depth report in seconds.
Unlike most accessibility audit tools that only flag errors based on presets, aCe uses accessiBe’s AI engines and API in evaluating your website, so it determines your compliance status the way humans do and delivers accurate results.
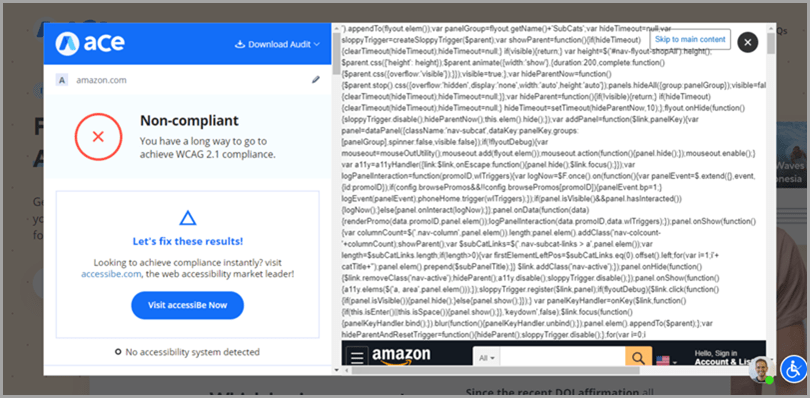
Begin your assessment by entering your site. I used “amazon.com” as an example, and here’s what came out:

aCe tells you whether you’re compliant or not. It lists the aspects that should be accessible (such as “Clickables”), your score for that category, the specific requirements (e.g. “Buttons cannot be empty”), and if you met them.
Comments in green indicate that you succeeded in achieving accessibility in that specific requirement, yellow to mean you passed, and red if you failed — as seen below:

aCe focuses your audit according to these three main categories of adjustments: keyboard navigation (for motor-disabled users), screen readers (for blind persons), and UI, design, and readability (for visually impaired visitors).
These adjustments then play out in the aspects and requirements assessed: clickables, titles, orientation, menus, graphics, forms, document, readability, carousels, tables, and general elements.
To know the specifics of the assessment for every issue, click the dropdown arrow, like this:

If you want to get a copy of the report, click “Download Audit” at the top right of the results window, and provide your email address.

aCe follows data privacy laws such as the General Data Protection Regulation (GDPR) and does not get data from your website — so you can feel safe downloading your audit report.
Keep in mind that aCe is a compliance audit tool, not a remediation platform.
After checking your site’s level of accessibility with aCe, use the right accessibility solutions to apply the necessary improvements.
That’s where you begin installing accessiBe.
accessiBe installation
Unlike manual accessibility methods and plugins, accessiBe is super easy and quick to install.
Sign up for a free trial, input the necessary information, and add your website(s). You’ll then get a snippet of JavaScript code you will use to install accessiBe.

Insert the code, and the International Symbol of Access icon (where your accessiBe adjustments panel is) emerges on your site’s interface instantly.

The AI begins analyzing your website and fulfills any lacking ADA requirements in 48 hours, after which you become certified to be ADA compliant.
Additionally, you get monthly compliance audits and a copy of your Accessibility Statement on your accessiBe window and (as a PDF file on) email.

With your accessibility statement (which also acts as your Certificate of Performance) on the accessiBe panel, visitors can read your site’s level of accessibility, adjustments applied, compatibility with browsers and assistive mechanisms, instructions for feedback and reporting, etc.
You can even customize the access symbol icon’s position on your interface and its color to match your branding. Make it pink, orange, green, grey, black, and others.
Do that by choosing “Advanced & Customized Installation” below the field for your installation code.
To modify your accessiBe button and interface colors, look for the following options and select your desired hue for each of them:
- Interface Lead Color
- Trigger Button Color
- Inner Focus Color
- Outer Focus Color
accessiBe integrates with various platforms, such as Shopify, Bigcommerce, WordPress, WooCommerce, Volusion, Magento, Wix, 3dcart, Squarespace, and lots more. You can even tap accessiBe’s partner design agencies to help you out.
Now, you may be asking: Are the changes applied to my website permanent? Will they affect other people’s use of my site?
Fortunately, the answer to both questions is no.
Changes only remain on your customers’ browser cookies and appear on their devices’ screens without ruining other visitors’ user experience or even your original interface design and layout.
Try accessiBe FREE for 7 Days Here
Billabong case study
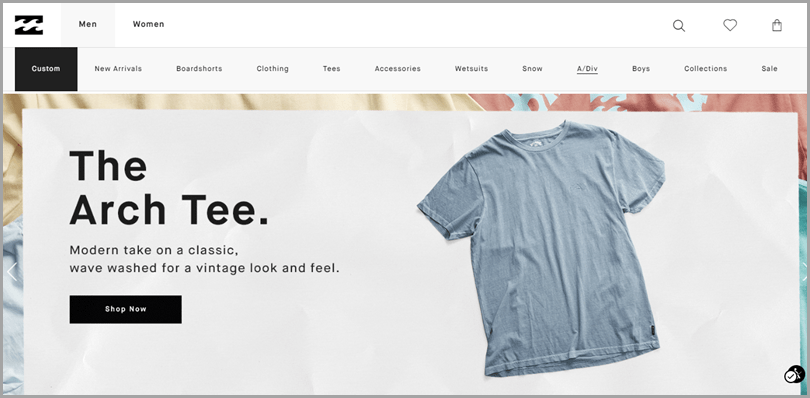
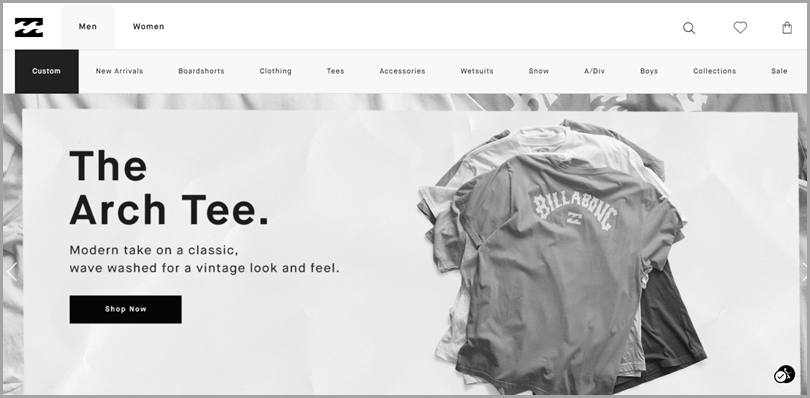
To show you how disabled users can apply modifications to your site, let’s delve into accessiBe’s features and use Billabong as the sample site, which initially looks like this:

We’ll show how the site works and appears when we apply the changes through accessiBe.
Accessibility profiles
Once your accessiBe installation is complete, you’ll see in its window various accessibility profiles that users can apply according to their needs.
For one, the Epilepsy Safe Profile helps users with photo-sensitive epilepsy browse your site safely.
This bit is crucial. For users with Epilepsy, the internet is a landmine where any flickering visual, bold, and contrasting pattern (such as stripes and checks), or any other intense onscreen light conditions can trigger seizures.
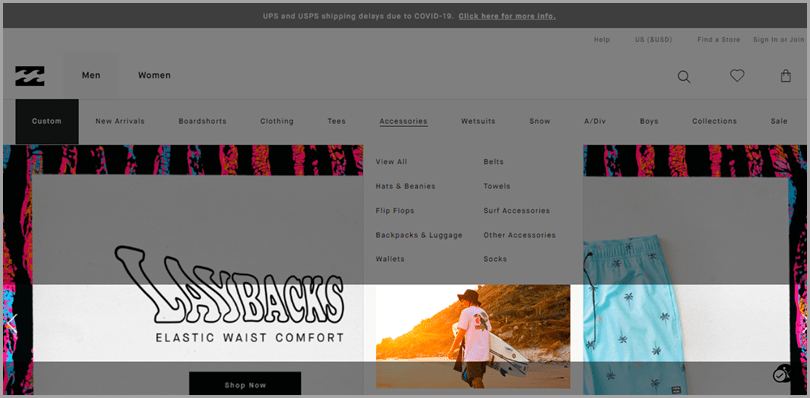
To prevent that, accessiBe freezes all flashing videos, GIFs, and animations and reduces the colors on your site, especially on glaring, colorful images and patterns, as seen in the sample below:

Compared to the original appearance shown earlier, the colors on Billabong’s homepage are paler in your customers’ sight, making your site safer to browse.
The Cognitive Disability Profile assists individuals with dyslexia, autism, and other cognitive impairments to focus on significant elements of your site, such as menus and headings.
When users click on this profile, a reading guide (thick blue bar) appears under texts, orange-outlined boxes enclose links, and titles are surrounded by blue borders, like this:

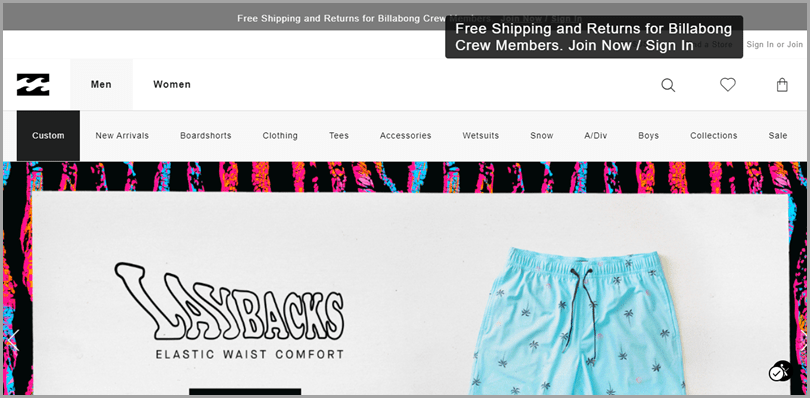
The Visually Impaired Profile revamps aspects of your site’s design and user interface to improve content readability for persons with cataracts, tunnel vision, degrading eyesight, glaucoma, and other related disabilities.
Once activated, the profile enlarges text sizes, replaces font styles with more eye-friendly ones, and increases the saturation of colors. Here’s how that looks like:

As you’d notice, accessiBe displays a larger text overlay on words and phrases hovered, such as “Free Shipping and Returns for Billabong Crew Members. Join Now / Sign in” at Billabong’s hello bar.
Next, the ADHD Friendly Profile enables customers with attention deficit hyperactivity disorder (ADHD) and neurodevelopmental conditions to read, browse, and concentrate on your site’s essential aspects.
accessiBe reduces distractions through reading masks, highlighting specific portions crosswise and greying out the remaining areas, just like this:

accessiBe also makes it easy for your blind shoppers to use your site with the Blind Users (Screen Readers) profile.
accessiBe is instantly prompted screen reader users and makes your site compatible with these applications.
Activating this profile also enables the Keyboard Navigation profile immediately, since screen readers offer quick navigation capabilities with keyboard shortcuts.
Additionally, the Keyboard Navigation profile allows motor-disabled customers to move around your site and from one element to another with keys such as Esc, Tab, Enter, and Shift+Tab.
Motor-impaired shoppers can also employ these keyboard shortcuts to navigate the following aspects:
- M – Menus
- F – Forms
- B – Buttons
- L – Lists
- T – Tables
- I – Items
- G – Graphics
- H – Headings, etc.
Activating this profile first likewise enables the Blind Users (Screen Readers) settings.
Specific adjustments
Clicking on suitable accessibility profiles automatically turns on the modifications, making it quicker for your customers to use your site.
accessiBe also lets them manually implement individual or several simultaneous changes themselves (whether they enable the profiles or not) through options found when scrolling down the accessiBe window.

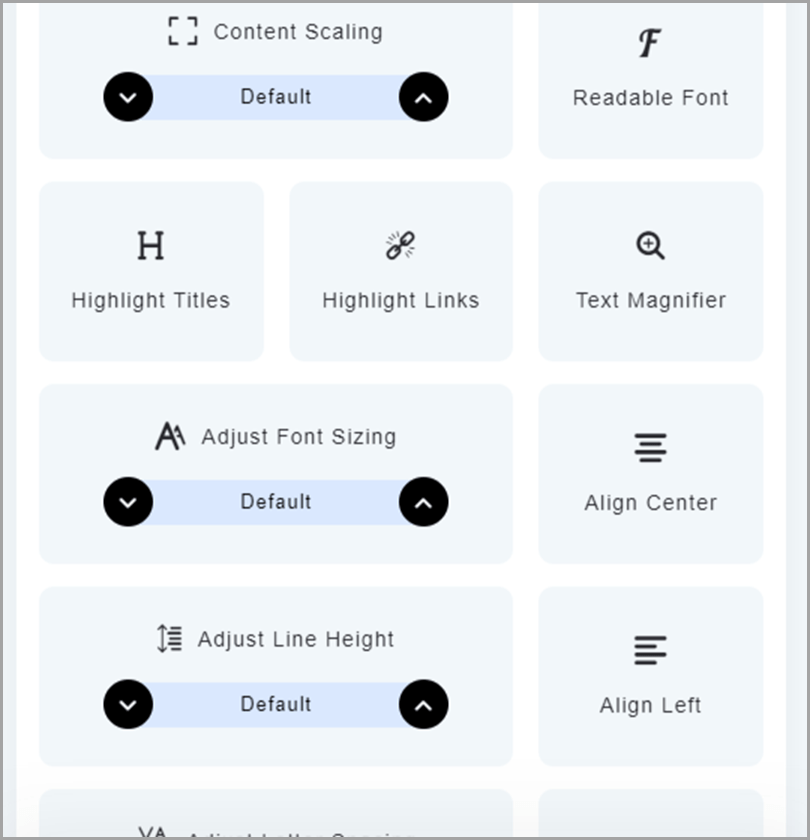
Content
Disabled users, especially the visually impaired, can modify your onscreen content readability.
They can scale the content and change font sizes, line height, and letter spacing by specific percentages, and realign paragraphs to the left, right, or in the middle,

They can replace your font style into Sans serif, which is easier on the eyes, and use a text magnifier (producing text overlays, as mentioned previously).
They can also highlight titles by surrounding them with blue-lined rectangles and links with orange-lined boxes.
Color and display
Modifications in this set pertain to your site’s colorization, helping your disabled users better visualize your web pages.
For instance, light-sensitive customers may struggle to surf your site if it has dominantly white backgrounds.
Visitors with different degrees of color-blindness may also fail to recognize website elements (such as links and buttons) because of hues they can’t clearly see.
That said, impaired shoppers can set your site display in light and dark contrasts, monochrome, high and low saturation, and high contrast.

This is how your site appears when set in monochrome.

Or in dark contrast:

Your customers can even change title, background, and text colors and pick from the selections.
For example, I chose a green background and white text color, and the site looked like this:

Navigation
For easy orientation, accessiBe provides website navigation enhancements for visitors with visual, motor, and cognitive impairments.
accessiBe does that by minimizing noise and distractions and giving shortcuts and guiding elements.
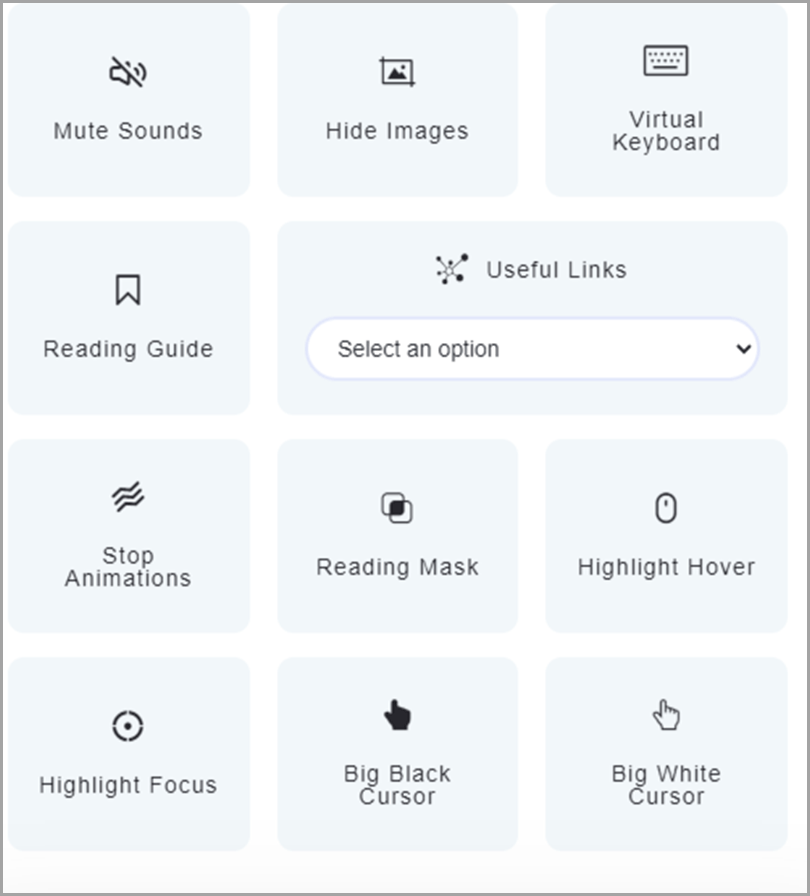
Features in this set include sound muting, hiding images, reading guide, reading mask, animation freeze, big black or big white cursors, highlight hover, highlight focus, a virtual keyboard, and a Useful Links section.

Big cursors, for instance, help visitors with low vision find and track the pointer indicator on the screen and what they’re trying to click.
The virtual keyboard is specially designed for people, such as motor-disabled users, who can’t use their computer mouse.
The feature appears automatically when users proceed to form entry fields, such as for sign-ups, searches, and log-ins. Here’s how that looks when I went to the sign up-page and email address field:

The Useful Links section also displays menus, submenus, and other primary sections of your website. Clicking on one of the entries in the list leads the user straight to that page.

Other modifications
Some of these features are instantly enabled when clicking on the accessibility profiles discussed previously.
For instance, the Epilepsy Safe profile automatically turns on light focus, animation stoppage, and low saturation settings.
When customers activate the Visually Impaired profile, they do the same for readable fonts, text magnifier, high saturation, and highlight focus.
Enabling the Cognitive Disability profile lets accessiBe highlight titles and links, pause animations, and switch on highlight focus and reading guides.
Click on the ADHD Friendly profile and you’ll see the reading mask on the screen, freeze moving visuals, switch on the highlight focus, and set the display in high saturation.
Finally, the Blind Users (Screen Readers) and Keyboard Navigation profiles activate the highlight focus setting.
Aside from these mentioned interface and other enhancements, accessiBe offers additional helpful features.
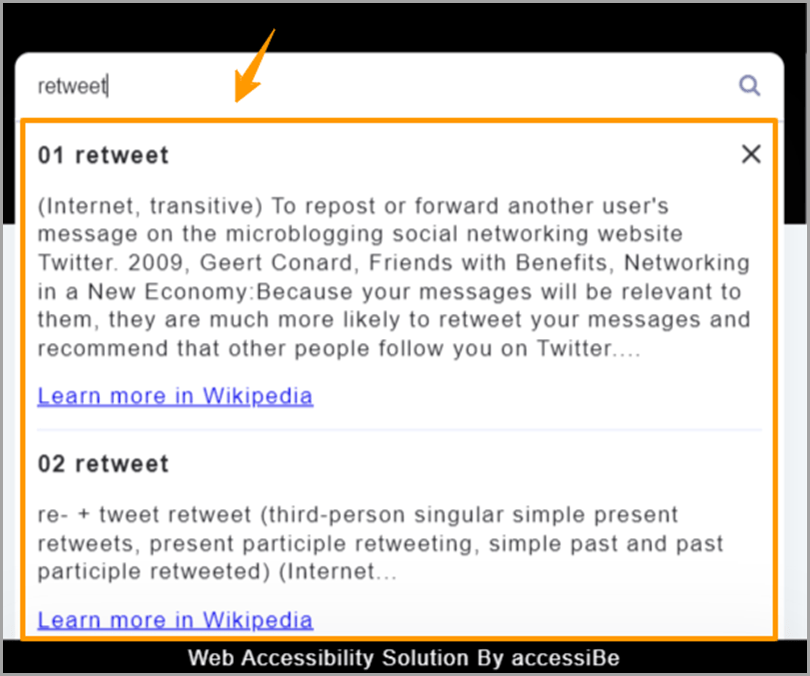
One is the built-in online dictionary found right above the accessibility profiles section:

This dictionaryis specially designed for the elderly, those who suffered from brain injuries, and persons with cognitive disorders such as dementia and Alzheimer’s disease.
These individuals often struggle with comprehending many of the words, phrases, and concepts, including slang terms and abbreviations.
When they encounter words they don’t understand, they can type it on the dictionary search box. accessiBe immediately shows definitions acquired from the internet.
Let me show you how it works by entering “retweet.” Here’s what the dictionary displayed:

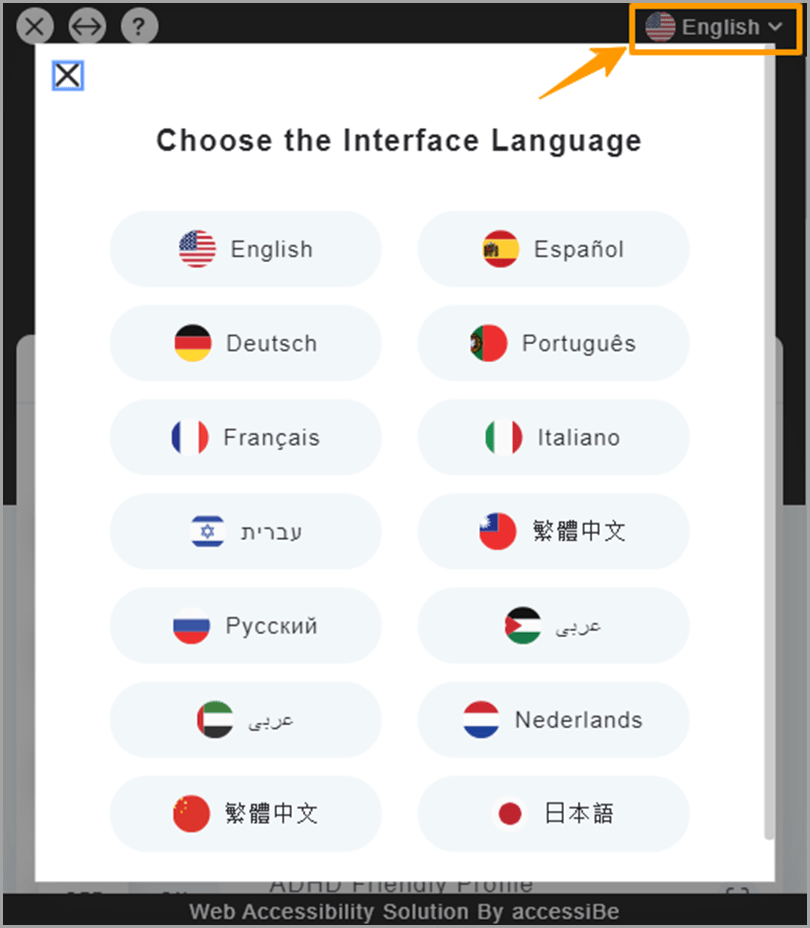
What if your customers don’t speak in American English? They can translate the accessiBe window texts into any of 12 widely spoken languages.
Clicking on the top right side of the accessiBe panel, they’ll find a list of selections: German (Deutsch), Italiano, Español, Français, Português, Nederlands, and other languages.

Additionally, customers can reposition the accessiBe panel at the right or left side, hide it, and reset all enhancements made.
Business and user testimonials
Several businesses and individuals are impressed with accessiBe’s capabilities, thrilled to find an answer to their accessibility predicaments, including legal ones, and more.
For instance, online store Kettle and Fire wowed at the quick installation process (“hardly” one, in their words) and felt like accessiBe was the simple, flexible solution they were looking for to mitigate legal risks.
Sergio’s, a chain of Cuban restaurants based in South Florida, was also searching for the right mechanism to make their site socially inclusive and protect them from ADA litigations.
Thankfully, they found accessiBe and installed it because a few months later, they received a demand letter claiming their non-compliance with accessibility laws.
accessiBe helped prove Sergio’s’ accessibility and save them thousands of dollars’ worth of penalties and settlement.
As a merchant, web accessibility benefits your business in ways that safeguard or earn you money. To your disabled customers, you make them feel valued and relieve them of yet another distress from visiting other inaccessible sites.
That’s how Sisi felt, who’s been blind since birth and for nearly 50 years now.
Whenever she encountered promotional ads with, say, bikinis on sale, all she heard from her screen readers was “graphic, graphic, graphic” because proper alt texts were absent. Had she known what they were, she’d rush in buying them, too.
But accessiBe has made a huge difference now. When she hears its notification on a website, she can relax, smile, read, and browse to her heart’s content.
Try accessiBe FREE for 7 Days Here
accessiBe pricing
accessiBe has four pricing plans, with each of them offering free 7-day trials and covering all features and services. The package prices depend on your site’s page count.
Take note: accessiBe considers each unique URL as a single page. If your page has URL parameters, accessiBe regards all those variations as part of one page.
Below are its pricing plans:
- Standard. For sites with fewer than 1,000 unique pages. $490/year or $49/month
- Large. For websites under 10,000 unique pages. $990/year or $99/month.
- Huge. For sites below 100,000 unique pages. $1,490/year or $199/month.
- Jumbo. For websites under 1,000,000 unique pages. $3,500/year or $349/month
Features and services covered by every plan include:
- Accessibility Statement and Certification;
- Adherence to ADA, EAA, WCAG, and other accessibility laws;
- Screen reader and keyboard navigation enhancements;
- UI and design modifications;
- Automatic daily scans and monitoring;
- Automatic seamless cloud updates;
- Monthly accessibility compliance audits, and
- Free 7-day trials (credit card payments not required).
Apply for monthly billing or save 20% when you opt for an annual subscription.
Try accessiBe FREE for 7 Days Here
accessiBe’s competition
Compared to its competitors, accessiBe is quicker and more systematic since it’s an automated web accessibility solution – the only automated web accessibility solution in the industry.
It is also broader in scope in terms of site elements and following provisions of several accessibility legislations. Manual accessibility services depend only on project scope while plugins don’t adhere to laws.
accessiBe is also more sustainable and cost-efficient, with a 48-hour turnaround, 24-hour maintenance scans, and the highest industry success rate – all at a starting price of $490/year.
Meanwhile, other accessibility technologies cost $5,000 to $50,000 a year for projects taking three to 26 weeks. But within six months, your success rate drops to 50%. Plus, maintenance is treated as an added service for an extra cost.
Plugins aren’t any better. They don’t have full turnaround, lack maintenance, and meet only 5% to 15% of the accessibility requirements.
Other accessibility services also require complete access to your source code and databases, allowing them to scour into it and alter as needed (hopefully without wrecking anything along the way).
accessiBe is different.
Installing accessiBe involves a single line of JavaScript code and revamps only at the browser level. It doesn’t touch your source code and if you remove it, it’s as if it never happened.
If branding is important to your store, you should know that other accessibility mechanisms require you to adopt particular font sizes and color ratios, limiting your design, branding alignment, and UX.
In contrast, accessiBe gives you the free rein in designing its interface based on your store’s identity and marketing tactics.
Achieve accessibility and ADA compliance with accessiBe
To both your business and your customers with disabilities, accessiBe is a lifesaver.
By achieving web accessibility, you protect your store from nerve-racking complaints and profit-sucking threats of ADA violation.
You’re also better poised to serve your shoppers with disabilities and become a socially inclusive online store, boosting your brand image and social responsibility.
Finally, you don’t need to wait for several weeks or months to finish redesigning your site. You can rest knowing your business is 100% accessible and ADA compliant 24/7.
And the sooner you install accessiBe, the faster you can make all that happen for your store.
Try accessiBe FREE for 7 Days Here
The post How to Avoid Web Accessibility Lawsuits with One Simple Tool appeared first on Jeffbullas's Blog.
source https://www.jeffbullas.com/web-accessibility-lawsuits/
No comments:
Post a Comment