
In May 2020, Google announced it would add more user experience (UX) signals to its ranking algorithm.
That’s why next year, Core Web Vitals will become ranking factors.
But what exactly are these Core Web Vitals?
Well, they’re three metrics:
- Largest Contentful Paint (FCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
In this article, we’ll talk about what these metrics represent and how you can improve them for your website.
Let’s get started.
Largest Contentful Paint (LCP)
The LCP metric represents the load time of a page. It measures how long it takes for the largest above the fold content element to load. That largest element can be a picture, video, or a block of text.

According to PageSpeed Insights (PSI), your LCP should occur in under 2.5s.
As this is the biggest element, it’s usually the most important one. That’s why Google pays so much attention to how quickly it loads.
While other speed metrics like FCP track the beginning of the loading experience, LCP tracks its culmination.
It’s also important to note that only above the fold content can affect this metric. If a user taps on the screen or scrolls down, the browser stops looking for another LCP candidate.
Here’s how you can check which element triggers the LCP metric on your website.
Checking LCP with Chrome’s DevTools
First, open the page you want to inspect in Chrome. Right-click and select “Inspect.”
From there, go to “Performance.”

Click the “Reload” button.

Chrome will analyze the page for a few seconds and give you a report.
In the “Timings” section, you can see a small LCP icon. When you hover over it, it will paint the largest element of the page blue.

Image Source: Amazon.com
You can use this technique for all of your pages.
Here are a few optimizations that can help with your LCP score:
- Optimize images: Image optimization includes techniques like compression, format conversion, and adding width/height descriptors to your images. As images are often the biggest problem for slow websites, it’s essential to optimize them.
- Implement Critical CSS: Critical CSS is a technique that involves finding the CSS that’s responsible for styling above the fold content and inlining it in your page’s header tag. It’s a great way to improve perceived performance.
- Minify CSS and JavaScript: Code minifications means removing all the unnecessary parts from your website’s code. These include things like comments, whitespace, and line breaks.
Cumulative Layout Shift (CLS)
CLS represents the visual stability of a page. It measures how significant the unexpected layout shifts on a page are. Unexpected layout shifts occur when content on the page moves around without user input or prior notification.
A CLS score below 0.1 means a page is visually stable.

Image Source: web.dev
To get this score, Google calculates the impact fraction and distance fraction for each unexpected layout shift. As these fractions grow, the CLS score gets worse.
Put simply, the CLS score is the sum total of all individual layout shift scores for each unexpected layout shift.
Again, it’s important to differentiate between expected and unexpected layout shifts.
An expected layout shift is just what it sounds like. You click on something that should change the layout of the page and it does.
For example, if you click on a search icon and a search bar appears.

That’s exactly what should happen.
But, if you try to click on something and an ad gets in the way, that’s an unexpected layout shift.

In that case, we could also say that the layout shift is terrible from a UX standpoint. When users try to click on a button, they don’t expect (nor do they want) to be interrupted and misclick on an ad.
The point is: not all layout shifts are the same.
Fortunately, Google differentiates between user-initiated and unexpected layout shifts.
They flag shifts that occur within 500ms of user interactions with a hadRecentInput attribute. These layout shifts don’t count towards your CLS score.
That’s why you shouldn’t worry about your CLS score if your website only has user-initiated pop-ups.
How to check for layout shifts
Chrome’s DevTools can help you find layout shifts easily. Right-click on a page you want to analyze and select “Inspect.”
Go to “More Tools” and select “Rendering.”

At the bottom, you’ll see a “Layout Shift Regions” option with a checkbox next to it.

Now every time a layout shift occurs, the shifted area will be highlighted.

Image Source: forbes.com
Here are a few optimizations that can help with your CLS score:
- Avoid inserting ads and pop-ups above other content: Inserting content above other content causes everything below to shift, resulting in a bad CLS score.
- Add width and height attributes to images: That way, the browser knows how much space to allocate for each image in advance. This makes its job easier and reduces layout shifts.
- Optimize font delivery: Preloading fonts can help them meet the first paint, in which case they don’t cause layout shifts. Using font-display optional can also help with font delivery.
First Input Delay (FID)
FID represents the interactivity of a page. It measures the time it takes for the browser to respond to the first distinct user interaction – like a tap or a click.
If you keep your FID below 100ms, you’re good to go.
Now, FID tracks the delay after only the first input. In a way, that’s the most important delay on your website.
Here’s why:
First impressions are everything on the web. Users will instantly leave and most likely won’t return if a website frustrates them on their first visit.
That’s why keeping a low FID is crucial.
FID is also a field-only metric (LCP and CLS both can be measured in the field and in the lab). It requires a real user to provide input at a specific time.
If there’s no input, there’s nothing to measure. And a user clicking on the same button at different times will produce a different result.
That’s why you might see different FID results on various tests.
How to check your FID
You can easily check your FID with Google’s PageSpeed Insights. It’s one of the first things you see in the “Field Data” report.

Here are two optimizations that can help with your FID:
- Break up Long Tasks: Long Tasks take up over 50ms on the main thread, making it unresponsive to user interactions. By breaking them up, you can significantly improve the interactivity of your website.
- Use web workers: Web workers make it possible to run scripts in the background without affecting the main thread. In general, moving non-UI operations to a background thread is a good idea.
Now let’s see how you can audit your entire site for Core Web Vitals and general site speed issues.
Using the new Google Search Console (GSC) report
Recently, Google introduced a new report in the GSC.

When you click on “Core Web Vitals” in GSC, you’ll get a Mobile and a Desktop report.
In these reports, you can learn how many poor, decent and good URLs your website has.

Unfortunately, this report won’t show you each individual URL with a specific problem (for example, a bad CLS).
Instead, GSC will give you one example URL that has this issue.
It does that because the system assigns problems to a group of URLs. In this report, Google assumes that pages with similar content and resources have similar performance issues.
For example, let’s say you have an eCommerce store with hundreds of identical product pages. If the product image for one page isn’t optimized, the images on other product pages probably won’t be, either.
And if the product images are the largest elements on the product page, they’ll trigger the LCP metric.
As a result, you have a group of pages with the same problem – a slow LCP.
Once you have this general idea of your website’s problems, you can start locating specific issues.
For example, if you find that a group of pages has a bad LCP score, you can find the elements that trigger the metric with Chrome’s DevTools. If it turns out that the largest element is usually an image, you’ll need to optimize your images.
You can (and should) run all problematic pages through PSI.
Get more info with PSI
Go to the PSI page, enter the URL you want to analyze and Google will give you an assessment of the Core Web Vitals right at the top.

You can get specific improvement suggestions from the “Opportunities” and “Diagnostics” sections.


From there, you can tackle each problem one by one.
How to implement website optimization strategies
Now that you know how to find problems with your site speed let’s talk about how to solve them.
Here are the two main ways that people improve their site speed:
- Install 5-6 different tools and do some manual optimizations
- Use a complete speed optimization service
You can absolutely do everything by hand or get a developer to do it for you. But it ‘s time consuming and expensive.
On top of that, the web is always evolving. New best practices emerge all the time and you have to constantly be on top of your game.
And with so many tools, including free ones, it makes no sense to go about it this way.
Free tools/plugins that optimize each part of your website can work fine. There are tons of solutions out there that do a good job. And you can find them with a simple Google search.
But there are downsides to this approach as well.
First, finding, installing and setting up each tool can easily take a couple of days.
Second, there’s no guarantee that a free tool will be updated when a new best practice is introduced. You’ll have to monitor that and act accordingly.
Finally, these tools don’t offer support. When something breaks, you’re on your own.
Working around all of these downsides isn’t impossible, but it’s not efficient.
If you want to take care of your business and still have a fast website, the final option is your best bet.
Using a complete speed optimization service like NitroPack makes your life so much easier. It’s easy to set up, it requires no monitoring and most importantly – it produces instant results.
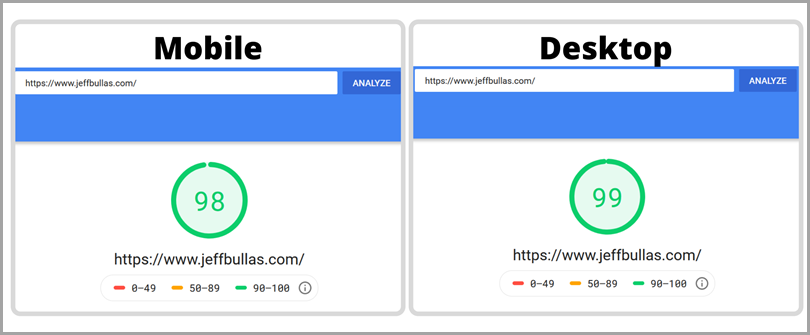
For example, here’s the PageSpeed Insights score for jeffbullas.com minutes after installing NitroPack.

Of course, you can also test other tools and strategies. And your choice will depend on how much time and effort you’re willing to spend on site speed.
But regardless of that, you should start fixing your website’s performance issues right away.
The post Google’s New 2021 Ranking Factor: Core Web Vitals appeared first on Jeffbullas's Blog.
source https://www.jeffbullas.com/core-web-vitals/
No comments:
Post a Comment